ポチップにメルカリで探すボタンを追加するカスタマイズ

Amazonや楽天市場などの商品紹介ボタンを作れる「ポチップ」にメルカリボタンを追加する方法を紹介します。
ここではカスタムボタン2に割り当てます。
確認済みWPテーマ
クリックできる目次
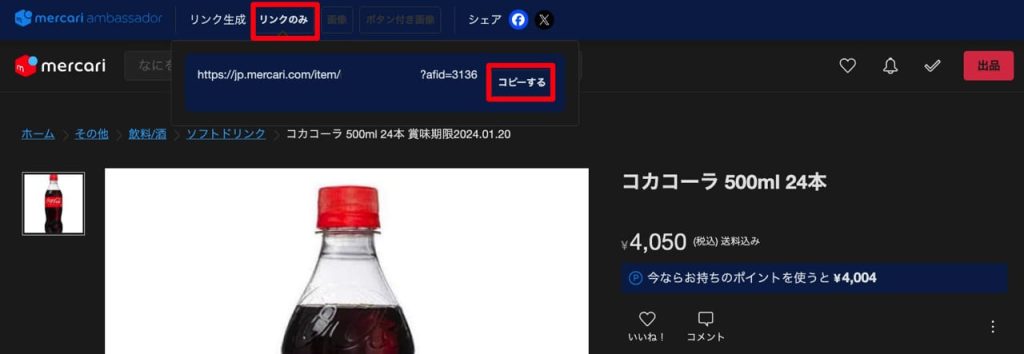
商品URLを取得
メルカリアンバサダーに登録すると、メルカリの商品画面の上にツールバーが表示されます。
「リンクのみ」をクリックして生成されたURLをコピーしましょう。

画像はAmazonなどで取得したものを使うので、ここではリンクのみで大丈夫
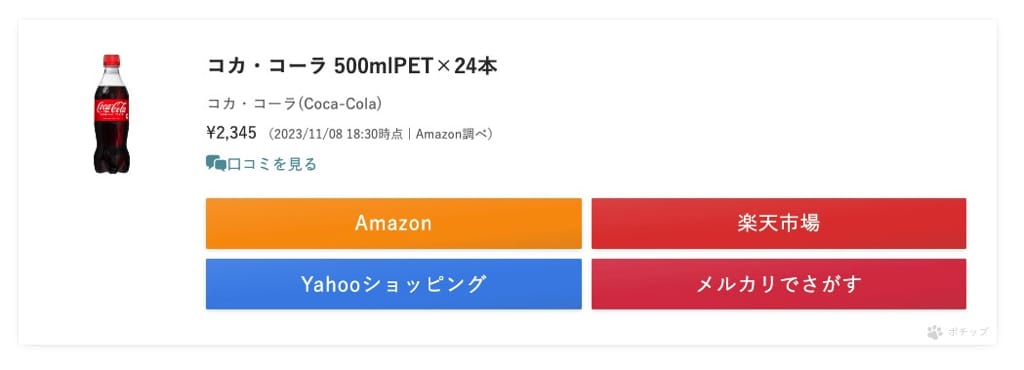
ボタンスタイル:標準

style.css に以下のコードを追加します。
URLに「mercari.com」を含むものをメルカリボタンとして適用します。
.pochipp-box[data-btn-style="dflt"] .-custom_2 a[href*="mercari.com"] {
background: #da3e50 !important;
}
.pochipp-box[data-btn-style="dflt"] .-custom_2 a[href*="mercari.com"] span {
color: #fff;
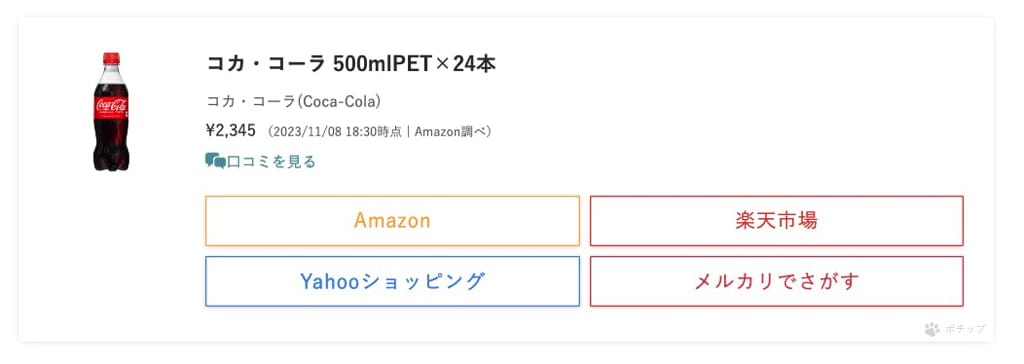
}ボタンスタイル:アウトライン

.pochipp-box[data-btn-style="outline"] .-custom_2 a[href*="mercari.com"] {
box-shadow: inset 0 0 0 1px #da3e50, 0 1px 4px -1px rgba(0, 0, 0, 0.2);
}
.pochipp-box[data-btn-style="outline"] .-custom_2 a[href*="mercari.com"] span {
color: #da3e50;
}使い方
通常通り、記事を作成中に「Pocchip」ブロックを挿入する。

商品を選択して追加する。ポチップ管理画面に登録しなくてもOK。
追加されたポチップブロックの設定からカスタムボタン2に、コピーしたURLと テキスト「メルカリでさがす」を入れる。