無料ヒートマップ Microsoft Clarity を WordPress で使おう

Microsoft の無料ヒートマップツール Clarity を WordPressで使う方法
ヒートマップツールとは?
サイトを訪問したユーザーが、記事のどこをクリックしたか、どこをよく見ているかを可視化する分析ツールです。パソコン・スマホともに解析ができるので、ユーザーが興味を持っているところを分析したいのであれば導入してみましょう。Google Analytics と角度の違った解析ができます。
この記事では WordPress で利用できる無料ヒートマップツールを紹介します。

無料で使える Clarity
特徴
- 無料で利用可能なヒートマップ
- ユーザーの動きを録画して再現できる
- 複数サイトで使える
Clarity 用のアカウントを作成
以下のアカウントをどれか所有している場合はあらたに作成する必要はありません。持っていない場合は、アカウントを作成しておきましょう。
- Microsoft
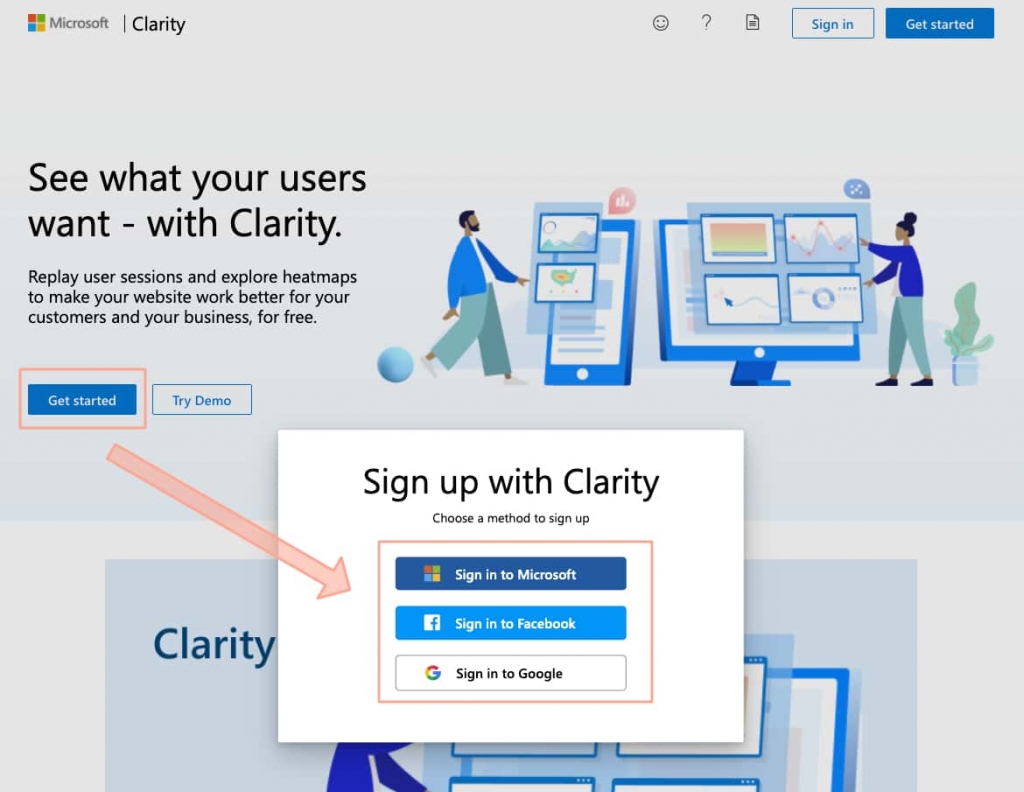
Clarity のトップページから 「Get started」または「Sign in」をクリックして Clarity のアカウントを作成していきます。

Google であれば連携するアカウントを選択しましょう。

ヒートマップで利用するアカウントを選択
- Name:ブログ名などを入力
- Website:サイトのURL
- Site Category:サイトの分類を選択
プロジェクトを作成すると、セットアップ画面へ移動します。

Google Analytics と連携
下の方の「Google Analytics integration(Google アナリティクスと連携)」をクリックします。サインイン時と同じようにGoogle のアカウントの選択画面が出るので、すでに Google Analytics を利用しているアカウントを紐付けることができます。
Google Analytics のダッシュボードに セッション再生リンクを配置したり、ユーザーが見たものをより正確に確認することができます。
WordPress のプラグインをインストール
WordPress の管理画面を開いて 「プラグイン > 新規追加」を選択します。

プラグインを検索する フォームが 右側に出るので 「clarity」と入れます。「今すぐインストール」をクリックするとインストールが開始されますのでそのまま少し待ちましょう。

インストールが完了したら「有効化」ボタンが表示されるので、これをクリックすると Clarity が使えるようになります。
こちらのページから Clarity の 圧縮ファイルを ダウンロードしてアップロードすることもできます。インストール方法はどちらでも好きな方でかまいません。
プロジェクトID を確認
プロジェクトを一覧から選択して、左メニューの「Setup」、そして「Install tracking code on third-party platforms」をクリックします。
すると 各サービスの一覧が表示されるので、一番下の「WordPress / WooCommerce」をクリックしましょう。

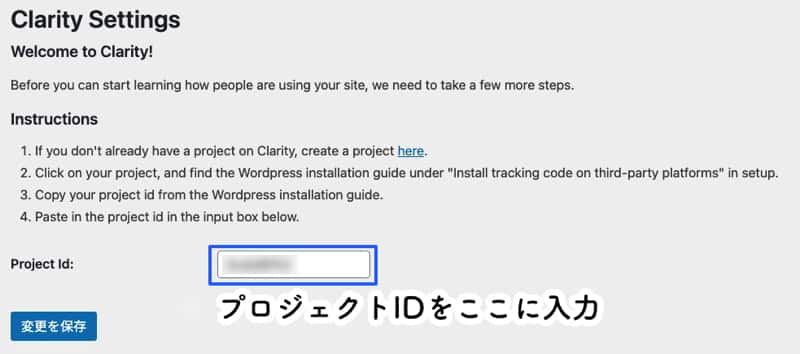
すると 上の方に、「Your Clarity Project id – XXXXX」 と出るのでこのXXXXX の部分をコピーして WordPress のプラグイン設定に貼り付けます。

設定場所は「WordPress ダッシュボード > 設定 > Clarity」

データが集まるまでは分析情報を確認できません。サイト規模によりますが少し期間を置いて確認しましょう。
WordPress 以外でも利用可能
JavaScript のトラッキングコードを サイトに挿入することで、WordPress 以外のサイトで利用することが可能です。
- Shopify
- Wix
- WooCommerce など
その他の WordPress ヒートマップツール
こちらも基本的に無料で使えますが、熟読エリアや、離脱エリアを知りたい場合は有料となります。



