SWELL サイドバーを隠す記事集中モードボタンを作ろう [WordPress]

WordPressテーマ 「SWELL」は高機能で使いやすいテーマです。
記事ごとに個別にサイドバーの表示/非表示を選択できるので使い勝手がよいですよね。

SWELLではWP編集画面で個別にサイドバーの表示を変更できます。
しかし、サイドバーをつけない場合ほかカテゴリーへの誘導や情報を表示できないのが悩みどころです。
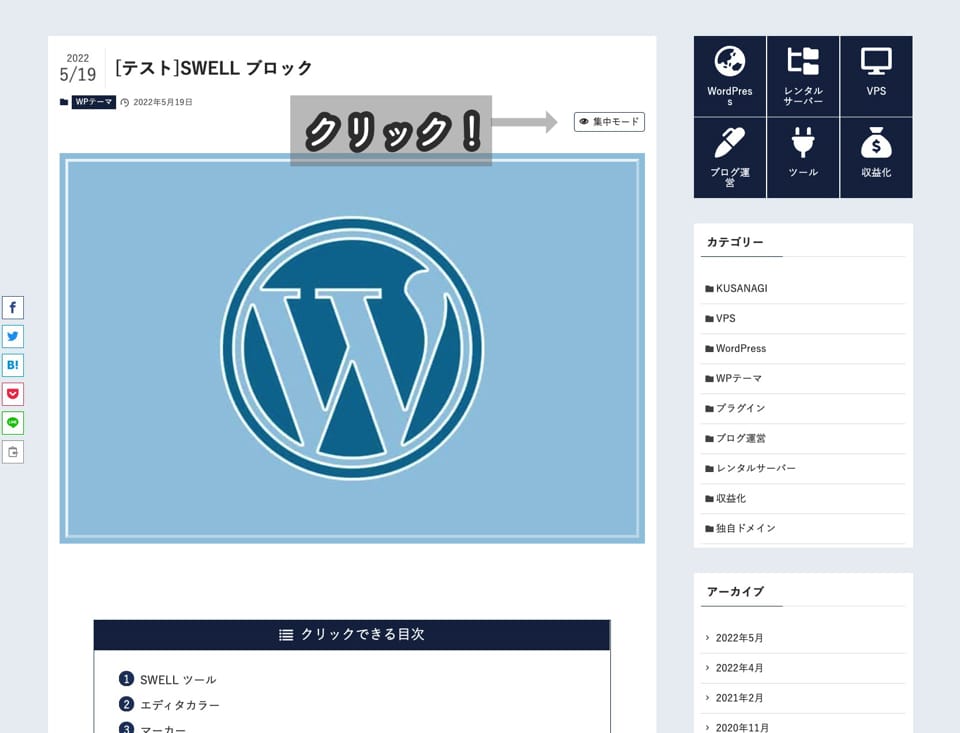
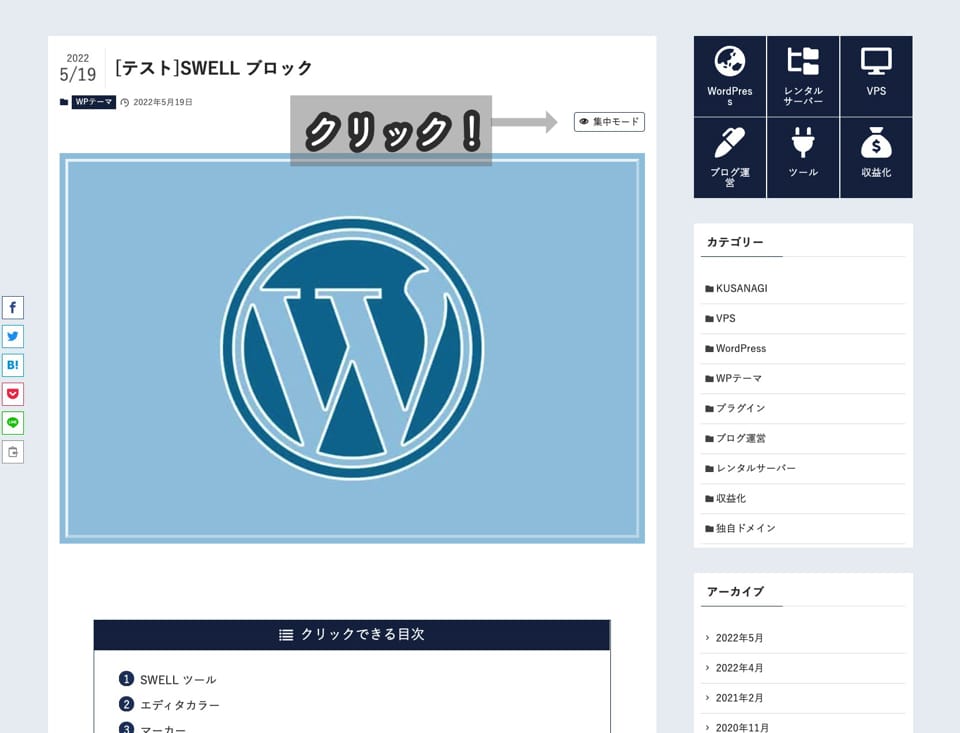
そこで通常はサイドバーを表示させて、クリックひとつでサイドバーを表示/非表示するボタンを作ってみました。
ボタンはPC(960px以上)で表示されます。
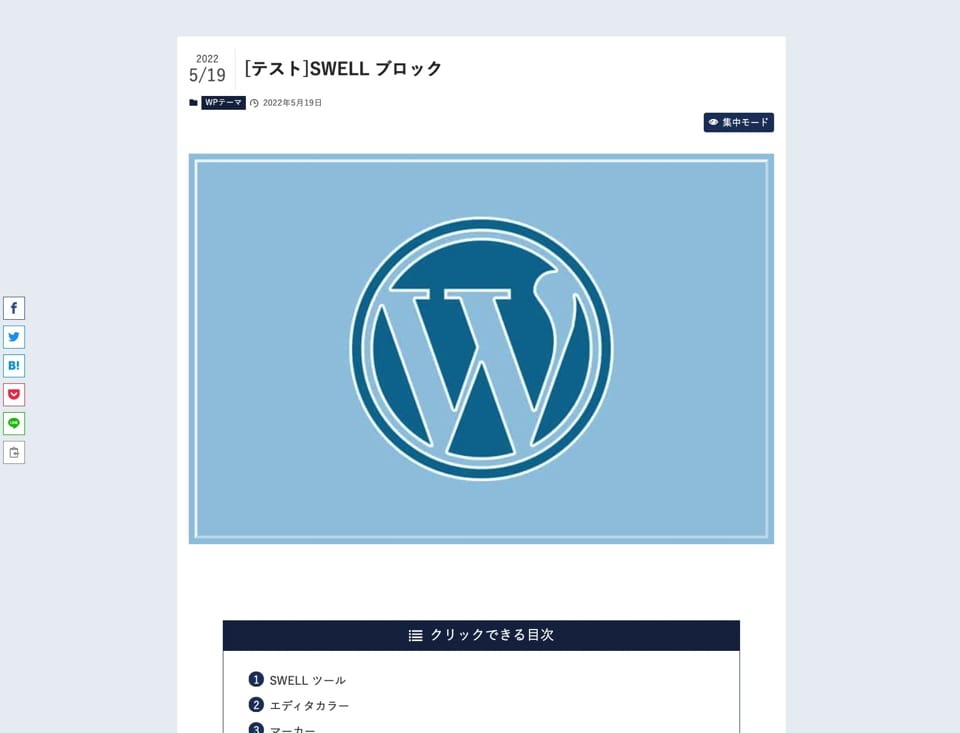
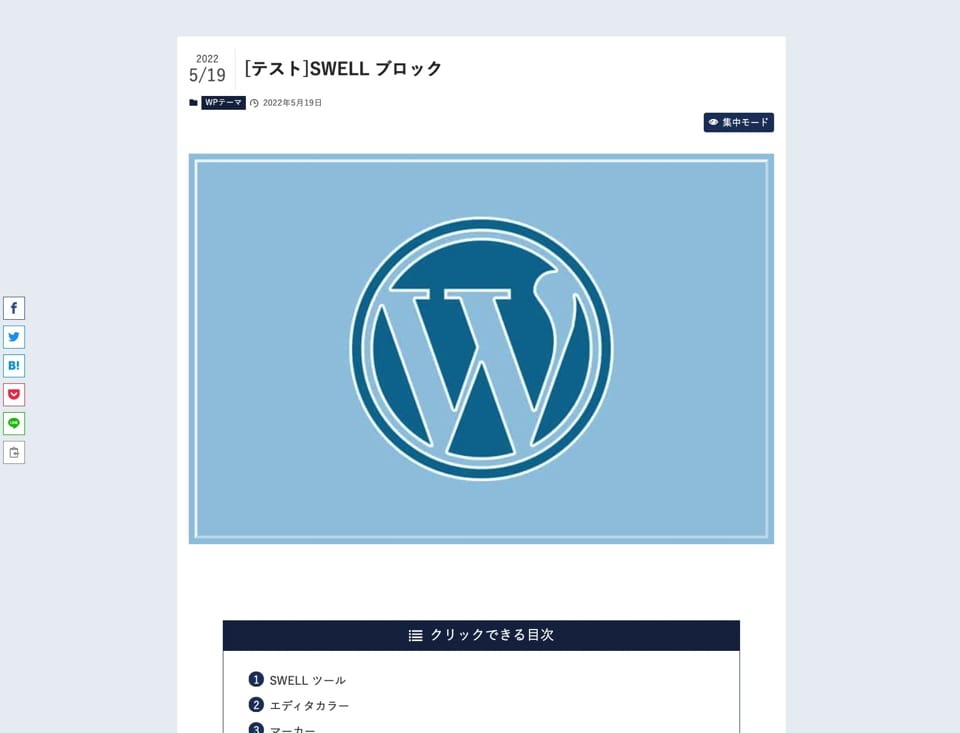
記事以外の情報がなくなるので読みやすくなるよ。




ページを再度読み込みすると元通りサイドバーありの記事が表示されます。
クリックできる目次
スクリプトを作成
SWELL子テーマ内 /swell_child/ scripts.js を新規作成
/* --------------------
記事集中モード
-------------------- */
const sideHide = document.getElementById("sidebar");
const mainWidth = document.getElementById("main_content");
function toggleSide() {
sideHide.classList.toggle("sidebar--toggle");
mainWidth.classList.toggle("maincontent--toggle");
}スクリプトを読み込むための設定
以下のコードをコピペして挿入
<script src="/wp-content/themes/swell_child/scripts.js"></script>functions.php を編集
投稿記事のタイトルとアイキャッチ画像の間に今回のボタンを配置します。
SWELL子テーマ内 /swell_child/functions.php
/*************************************************
// 記事集中モード
**************************************************/
add_action('swell_before_post_thumb', function( $post_id ) {
?>
<div class="p-toggleWrap">
<input type="checkbox" value="button" onclick="toggleSide()" id="c-toggleSide">
<label for="c-toggleSide">集中モード</label>
</div>
<?php
}); 記述ミスがあるとWordPressがエラーを出すので注意してね。その場合は今回編集した内容をすべて消せばOK。
スタイルシートを作成
SWELL 子テーマ内の /swell_child/style.css を編集
/*--------------------------------------
記事集中モード
--------------------------------------*/
@media (max-width: 959px) {
.p-toggleWrap {
display: none;
}
}
@media (min-width: 960px) {
.-sidebar-off .p-toggleWrap {
display: none;
}
#sidebar.sidebar--toggle {
display: none;
}
#main_content.maincontent--toggle {
margin: 0 auto;
}
.p-toggleWrap {
text-align: right;
}
.p-toggleWrap #c-toggleSide {
display: none;
}
.p-toggleWrap #c-toggleSide:checked + label {
background: var(--main-color);
color: var(--swl-text_color--white);
}
.p-toggleWrap #c-toggleSide + label {
padding: 0.5em 0.5em;
margin: 2em 0;
cursor: pointer;
border-radius: 4px;
-webkit-transition: 0.3s;
transition: 0.3s;
font-size: 0.8em;
border: 1px solid var(--main-color);
}
.p-toggleWrap #c-toggleSide + label::before {
font-family: "icomoon";
content: "\e9ce";
margin-right: 0.5em;
}
.p-toggleWrap #c-toggleSide + label:hover {
opacity: 0.8;
}
}ボタンが動かない場合はブラウザのキャッシュとサーバーのキャッシュをクリアしてみてね。





コメント